Du är ansvarig för att skicka ett nyhetsbrev på uppdrag av din organisation. Det ser bra ut för dig, allt ser bra ut i dina varumärkesfärger, alla element är på plats och proportionerligt med rätt typsnitt. Du är säker på att det kommer att se lika bra ut för alla mottagare eftersom det ser bra ut för dig, eller hur?
Fel! Det finns några saker som måste beaktas för att ditt nyhetsbrev ska se likadant ut (och bra) för varje mottagare.
Känn till begränsningarna
Som många bra saker börjar även grymma nyhetsbrev med fantastisk design. Designern måste vara medveten om de begränsningar som nyhetsbrevet som medium har för designen. Dessa begränsningar kommer från att förstå begränsningarna för olika e-postklienter. Du kanske är bekant med Gmail och Outlook men det finns många andra e-postklienter där ute och det är inkluderande att tillgodose så många du kan.
På tal om Outlook, det är en av de mest begränsade e-postklienten. Begränsningarna beror på renderingsmotorn som vissa Outlook-versioner använder för HTML-kod. Denna motor använder Microsoft Word som inte är och var aldrig tänkt att vara en fullständig HTML-redigerare. De flesta av de nyare versionerna fungerar bättre men du vet aldrig vilken version mottagaren använder.
Ändå är Outlook också en av de vanligaste e-postklienterna som många organisationer använder på grund av att det är en del av Microsofts ekosystem. Du måste åtminstone erkänna vad Outlook gör med dina vackra nyhetsbrev. Det kan till exempel vara så att rundade kanter på element blir rektangulära.

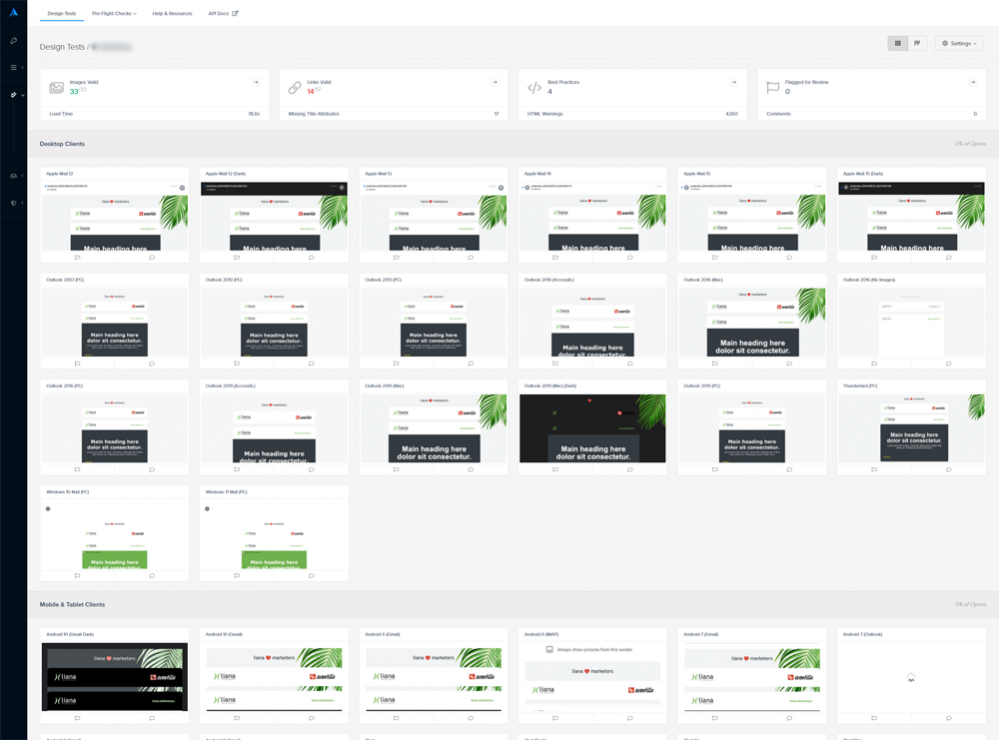
Litmus testning visar att äldre Outlook-versioner gör rundade kanter till rektangulära (popup-bild).
Var uppmärksam på typsnittet
Typsnitt är en av de viktigaste sakerna att tänka på när du bestämmer hur du vill att nyhetsbrevet ska se ut för dina mottagare.
Det är tillrådligt att använda webbteckensnitt även om e-postklienten inte skulle visa det du har valt för ditt nyhetsbrev. Det kommer alltid att finnas en idiotsäker klient som kommer att visa, till exempel good ol’ Arial. Gmail och Outlook visar inte webbteckensnitt som sådana men ditt felsäkra val kommer att visas.
Det som inte är så underbart med typsnitt är att numeriskt kan dina typsnitt vara en sak, men fysiskt på bokstaven är de något annat. Så var uppmärksam på det fysiska utseendet och lita inte alltid på siffrorna. Apple-program använder WebKit-renderingsmotorn som visar alla de senaste snygga sakerna i dina nyhetsbrev. Gmail använder också WebKit men begränsar funktionerna i alla fall. Så, situationen kommer alltid att förbli att vissa kunder helt enkelt inte kan hantera vissa delar av din design men uppenbarligen skulle du fortfarande vilja tillgodose de som kan...
Lösningen är:
Progressiv förbättring
Progressiv förbättring är två tjusiga ord sammansatta men det betyder i princip att om mottagarens e-postklient är utrustad för att visa ditt nyhetsbrevs snyggaste grejer så kommer den att göra det och om det inte är det kommer en grundläggande version att visas. Progressiv förbättring måste kodas in i din nyhetsbrevsmall. Mallen är också mobilanvändarvänlig vilket är något du alltid bör tänka på när du designar och implementerar mallar till nyhetsbrevet. Mer än hälften av dina mottagare kommer att öppna ditt nyhetsbrev på mobilen så du måste tänka på detta.
Storleken spelar roll
Längden på ditt nyhetsbrev blir ett problem för vissa e-postklienter. Främst för den riktigt populära Gmail. Gmail gör denna fantastiska sak att bara skoningslöst beskära ditt nyhetsbrev när mängden byte som Gmail tillåter är full.
Skräddarsydd design
Med en professionell programvaruleverantör för nyhetsbrev kan du vara säker på att din nyhetsbrevsmall har byggts på ett sätt som ger den bästa utgångspunkten för att ditt meddelande ska se likadant ut för alla mottagare.
När mallen skapas på beställning för din organisation, finns det inget sätt att förstöra designen för ditt nyhetsbrev. Dina varumärkesfärger och rätt typsnitt finns på plats i alla element och själva elementen byggs efter dina önskemål. Det betyder att du alltid har samma byggstenar till ditt nyhetsbrev samt håller känslan och utseendet alltid likadant.
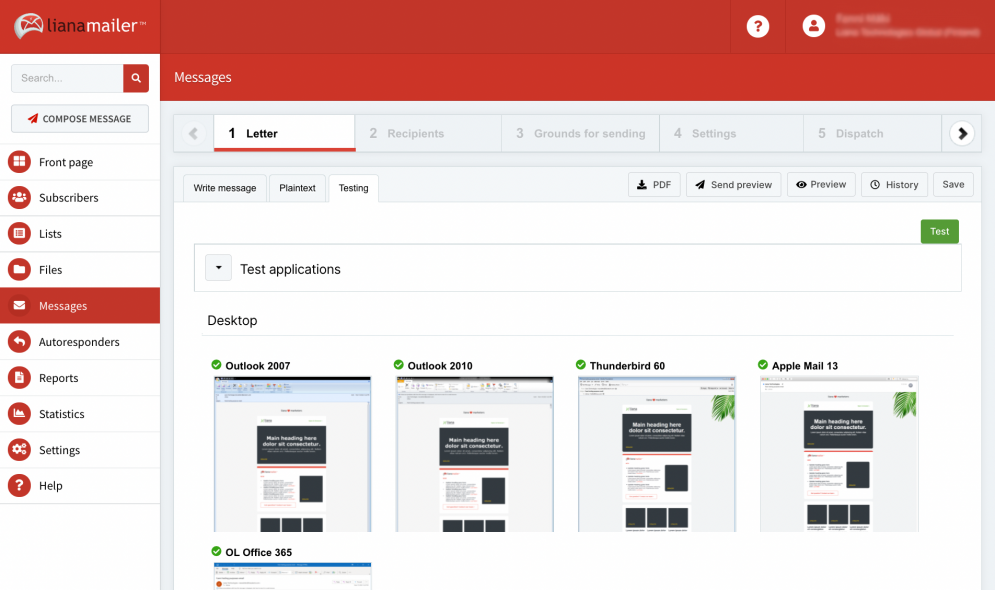
Testa nyhetsbrevet
Ett idiotsäkert sätt att kontrollera hur ditt nyhetsbrev ser ut på olika enheter, olika klienter och I olika webbläsare?
Testa!
Ett avancerat och användarvänligt nyhetsbrevsverktyg låter dig snabbt testa nyhetsbrevet du ska skicka ut till världen. LianaMailer erbjuder Litmus testning som en del av leverans-processen. På en flik kör du ett test och kan direkt se hur ditt nyhetsbrev ser ut i till exempel iPhone 12. En annan mjukvara för testning är Everest.

Olika e-postklienter visar nyhetsbrev och alla deras element lite olika och detta är något som vi alla inom digital marknadsföring bara får fortsätta att leva med. Det mest effektiva sättet att säkerställa att ditt nyhetsbrev ser likadant ut för alla mottagare är att ha en professionell teknikpartner.
Vill du prata med någon om att få dina nyhetsbrev att se bra ut för alla mottagare?
| Kontakta oss |



